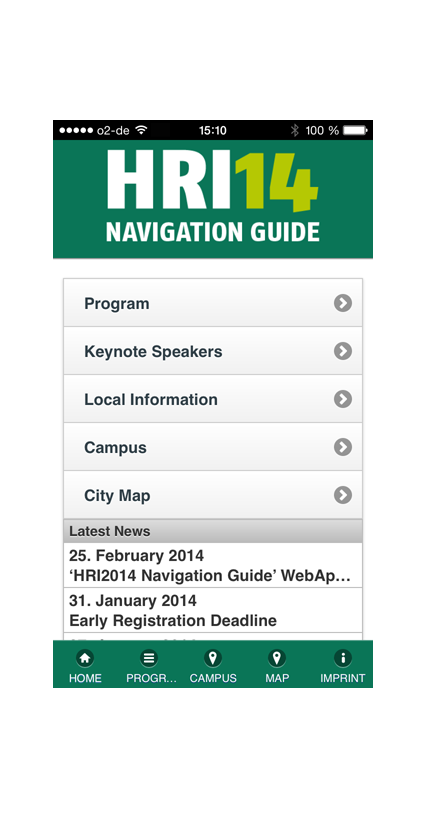
Im Zuge der Umsetzung der Seite für die Human Robot Interaction 2014 schlug ich dem verantwortlichen Designer aus dem Organisatonsteam eine Web App vor, mit der die Besucher der Veranstaltung wichtige Informationen, wie das aktuelle Programm, Informationen über einzelne Workshops oder einen Plan vom Gelände gesammelt in einer Anwendung finden. Aus dieser Idee entstand dieses Nebenprojekt.
Die Basis der Webapplikation stellte das Framework jQuery Mobile. Im Vordergrund stand, dass die Informationen in einem Cache auf den Mobilgeräten gespeichert werden, da die Besucher aus allen Teilen der Welt kamen und ihnen dementsprechend (durch Prepaid-SIMs, o.ä.) nur ein eingeschränktes Datenvolumen zur Verfügung stand. So wurde den Besuchern vor Ort über einen QR-Code (alternativ auch über einen URL) ermöglicht, sich via WLAN die Web App herunterzuladen.
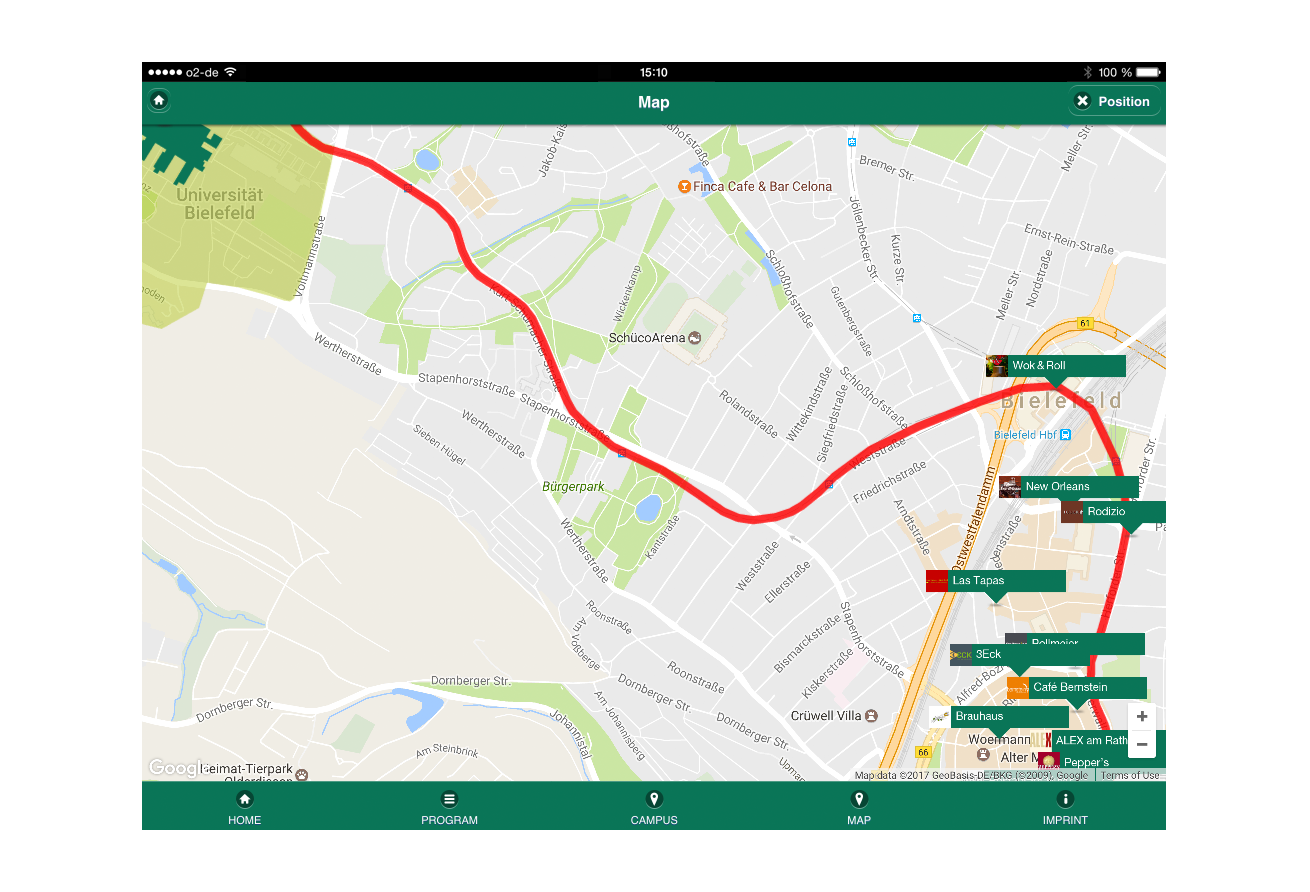
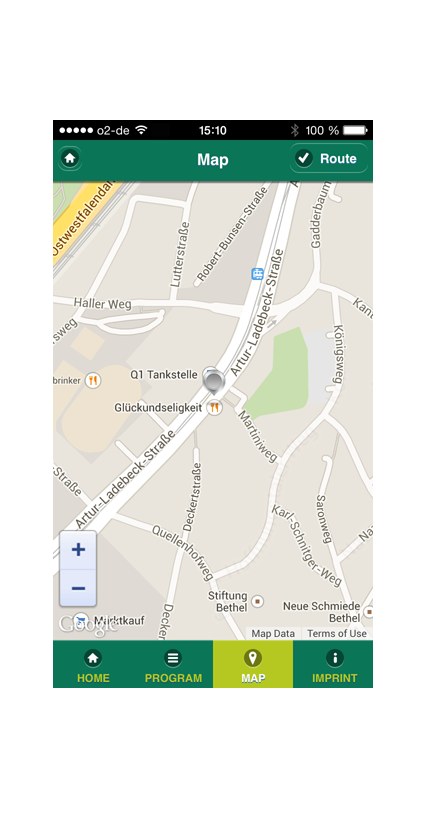
Auf einer per Google Maps implementierten Karte sind Restaurants, die wichtigste Straßenbahnlinie, sowie Orte für das Abendprogramm verzeichnet. Die in der App angezeigten Restaurants wurden der HRI2014-Hauptseite entnommen, deren Adressen der entsprechenden Orte in Geo-Koordinaten umgewandelt, in einer Datenbank gespeichert und via JSON zur Verfügung gestellt. Durch das Caching der meisten Daten, mussten so ausschließlich Daten von Google Maps geladen werden.
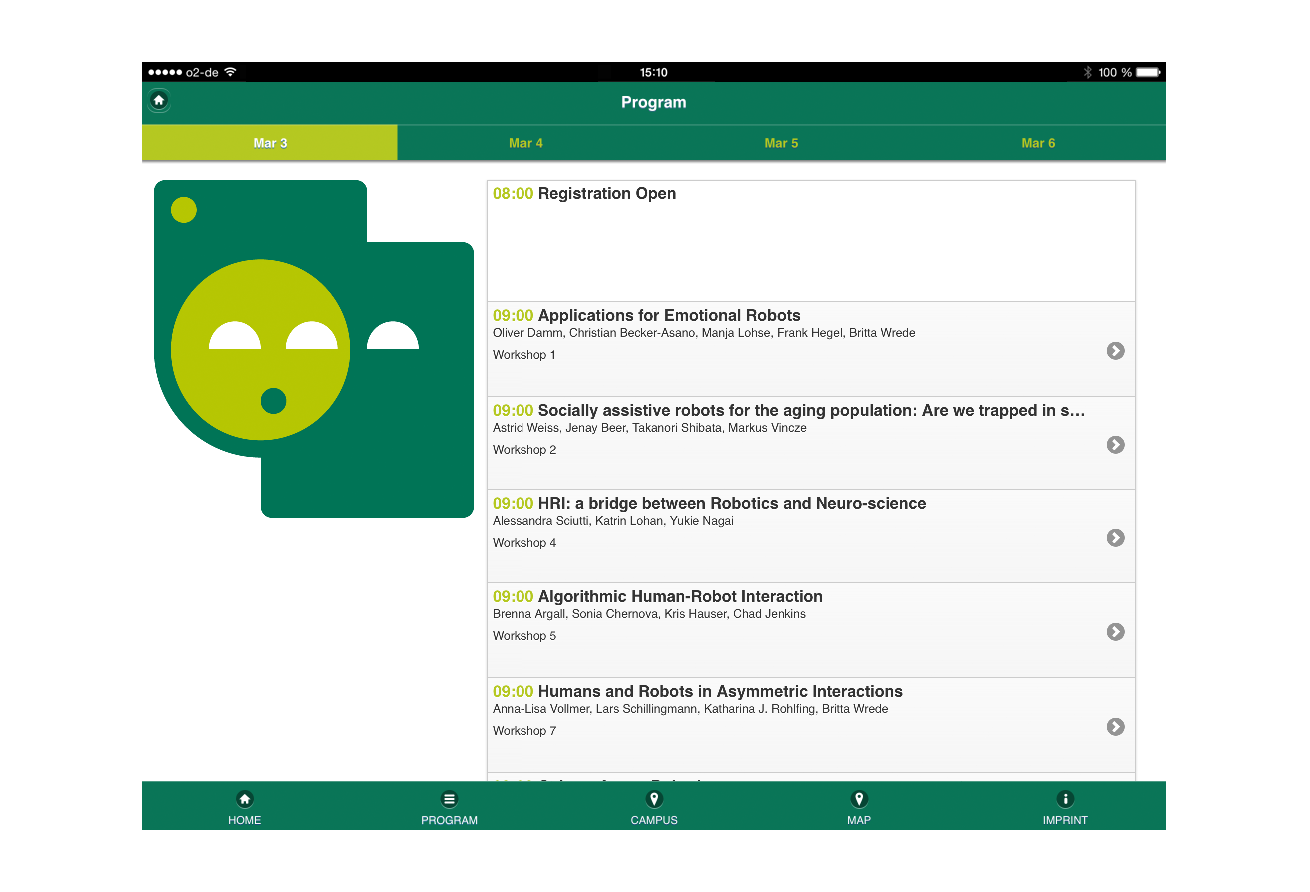
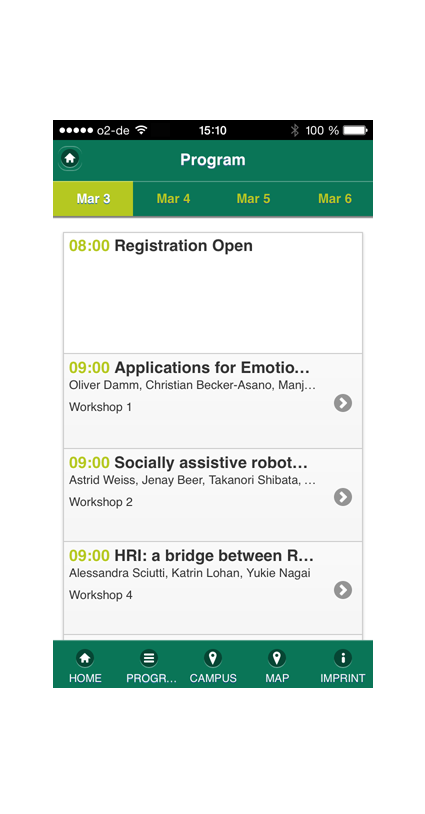
Um an die Programminformationen zu gelangen, wurde ein kleines PHP-Script erstellt, das das Programm der eigentlichen Veranstaltungswebseite aus deren Datenbank ebenfalls in einen JSON-Datenstrom wandelt. Ein weiteres Feature der Applikation ist ein Indikator in Form eines sich bewegenden Dreiecks, das in der Programmübersicht anzeigt, wo man sich zeitlich im Ablaufplan befindet. Hierzu wurde jeder Veranstaltungstag als Intervall mit Start- und Endzeit, die intern als Unixzeit berechnet werden, dargestellt. Anschließend wurde jeder einzelnen Veranstaltungen ihrer zeitlichen Länge im Verhältnis zur Dauer des Veranstaltungstags entsprechend eine bestimmte Höhe zugewiesen. Zuletzt muss auf dem Gerät, auf dem die Anwendung läuft, die aktuelle Unixzeit ermittelt und mit der Start- und Endzeit abgeglichen werden.
Verfügten die Besucher über eine WLAN-Verbindung, wurde zudem auf der Startseite – sofern die Besucher über ein Tablet und damit über ausreichend Bildschirmfläche verfügten – ein Fotostream mit Eindrücken von der Veranstaltung angezeigt. Besitzer von iOS-Geräten konnten die Anwendung im Vollbildmodus – inklusive Splashscreens beim Start der Anwendung – und ohne Browserelemente nutzen.