Im Folgenden zeige ich eine kleine Auswahl an bisherigen Arbeiten aus unterschiedlichen Bereichen.
Der Grillermann – Logofamilie
Der Grillermann aus Gütersloh betreibt ein Grill-Catering für Feiern, er bietet aber auch Workshops rund ums Grillen an. Mitte 2018 fertigte ich eine Logofamilie für ihn an, die mehrere von ihm gewünschte Anforderungen erfüllen sollten. Unter anderem sollte das Logo einen leichten Vintage-Look haben.
Für Print- und Digitalmedien erstellte ich zwei Standardvarianten, wobei eine für helle und die andere für dunkle Hintergründe gedacht ist. Eine Variante des Logos gestaltete ich einfarbig, sodass sie sich für die Erstellung von Stempeln, Brandzeichen, etc. eignet. Hierfür sind zum Beispiel die helleren Teile der Flammen als Konturen dargestellt, während der Rest der Flammen massiv ist. Zudem gibt es ein Logo-Paar, bei dem es – im Gegensatz zu den Standardvarianten – keine Verläufe gibt, damit mit ihnen eine Reproduktion für Stickereien auf Kochbekleidung oder die Erstellung von LKW-Planen möglich ist. Ein Highlight sind die Flammen, welche die Initialen D und G formen und besonders bei den Standardvarianten mit den Verläufen besonders gut zur Geltung kommen.
https://der-grillermann.de
https://www.instagram.com/der_grillermann
https://www.facebook.com/DerGrillermann
Einladungskarte
Bei dieser Einladungskarte handelt es sich um eine Klappkarte im Endformat DIN lang quer. Bei der Gestaltung hatte ich, bis auf die Hauptfarbe Maigrün, gestalterische Freiheit. Das Projekt wurde für den klassischen Vierfarbdruck, inklusive zusätzlichem Prozess für die Veredelung mit UV-Spotlack angelegt, damit später von der beauftragten Druckerei das Logo und dekorative Elemente, wie zum Beispiel Schmetterlinge, besonders hervorgehoben werden konnten.
Zusätzlich wurden Einleger aus Transparentpapier gefertigt. Das Ziel war hierbei, dass diese Einleger einen individuell für jeden Gast gesetzten Text enthielten. Diese Einleger sollten zudem auf einem herkömmlichen Laserdrucker erstellt werden können.
HRI 2014 – Website
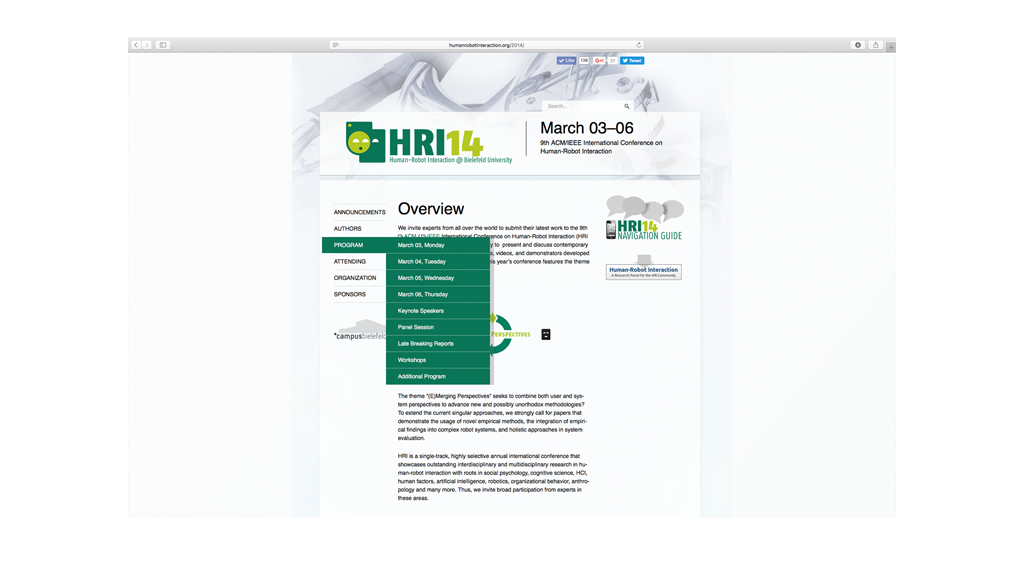
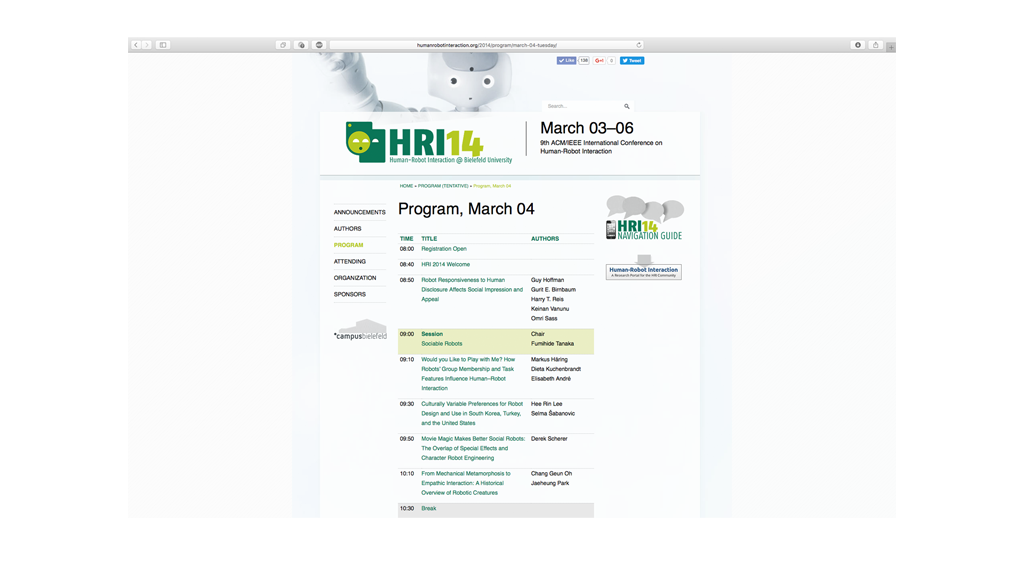
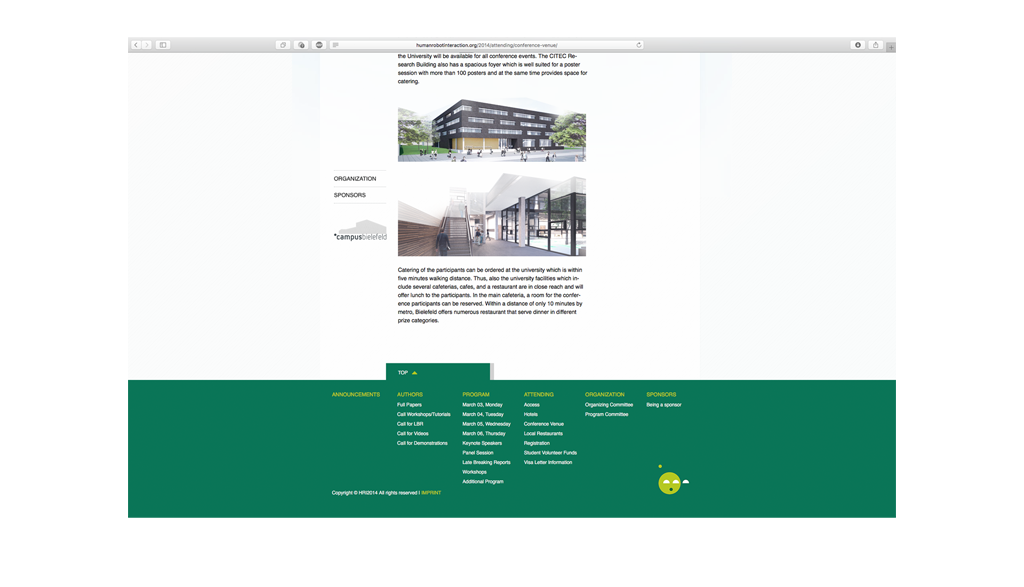
Bei der ACM/IEEE International Conference on Human-Robot Interaction (kurz HRI) handelt es sich um eine der weltweit größten Konferenzen rund um den Bereich Human-Robot Interaction, der Themengebiete wie künstliche Intelligenz, Mensch-Maschine-Interaktion und Robotik einschließt. Im Jahr 2014 fand die Veranstaltung im CITEC der Universität Bielefeld statt und ich durfte für dieses Event die Website umsetzen.
Meine Aufgabe bestand darin, aus einem bestehenden Photoshop-Mockup, welches auf dem Corporate Design der Veranstaltung basiert, ein WordPress-Theme zu bauen und alle Inhalte einzupflegen. Zusätzlich sollte zu wichtigen Terminen – wie auslaufenden Anmeldefristen – Hinweisbanner eingeblendet werden. Um dem statischen Design des Mockups entgegenzuwirken, wurde die Suchleiste beim Fokussieren animiert und die Navigationsleiste bewegt sich beim Herunterscrollen mit – zwei Entscheidungen, die dazu dienten die Benutzererfahrung zu steigern. Zudem wird bei jedem Laden der Seite ein zufälliges Hintergrundbild rund um das Thema Robotik an der Universität Bielefeld gewählt.
HRI 2014 Navigation Guide – Web Application
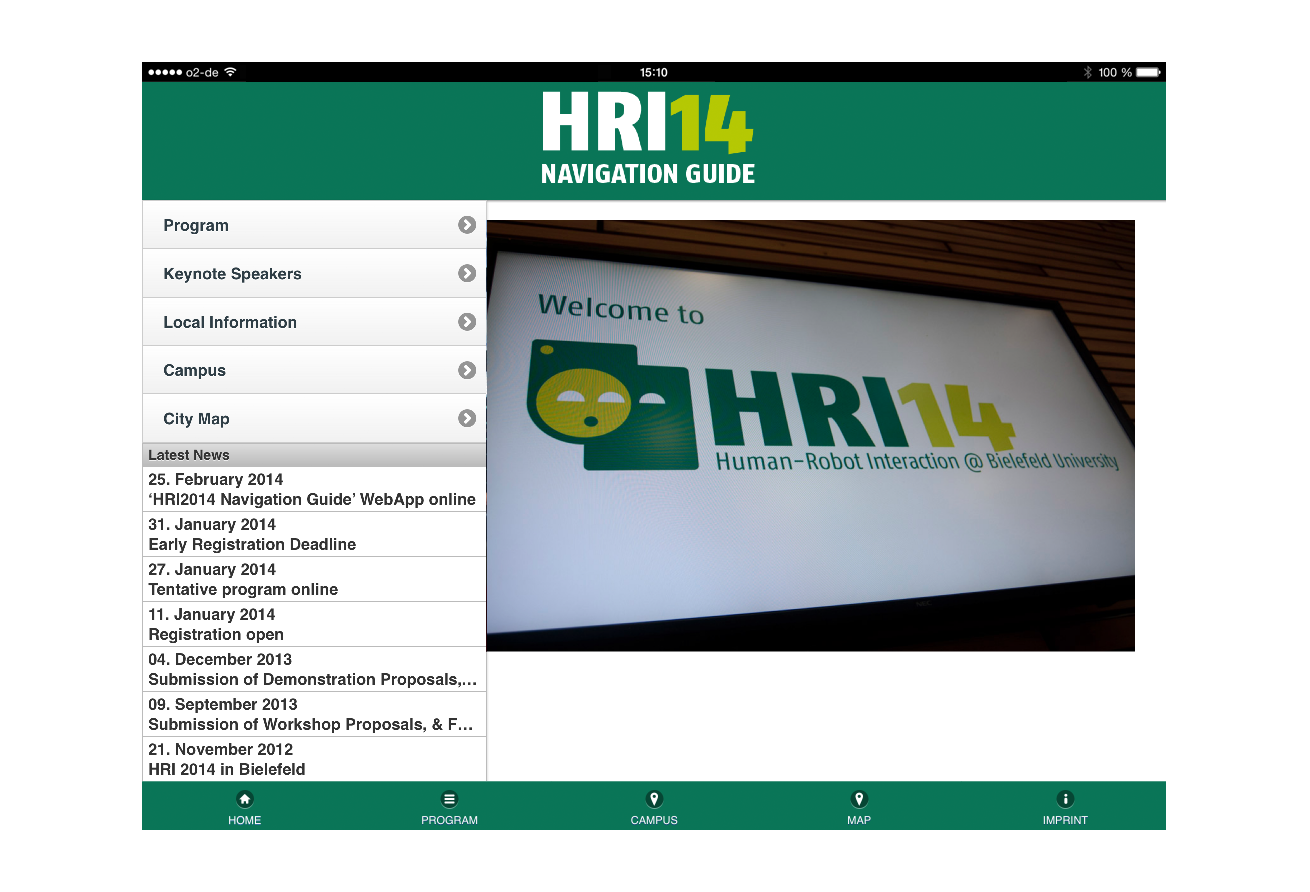
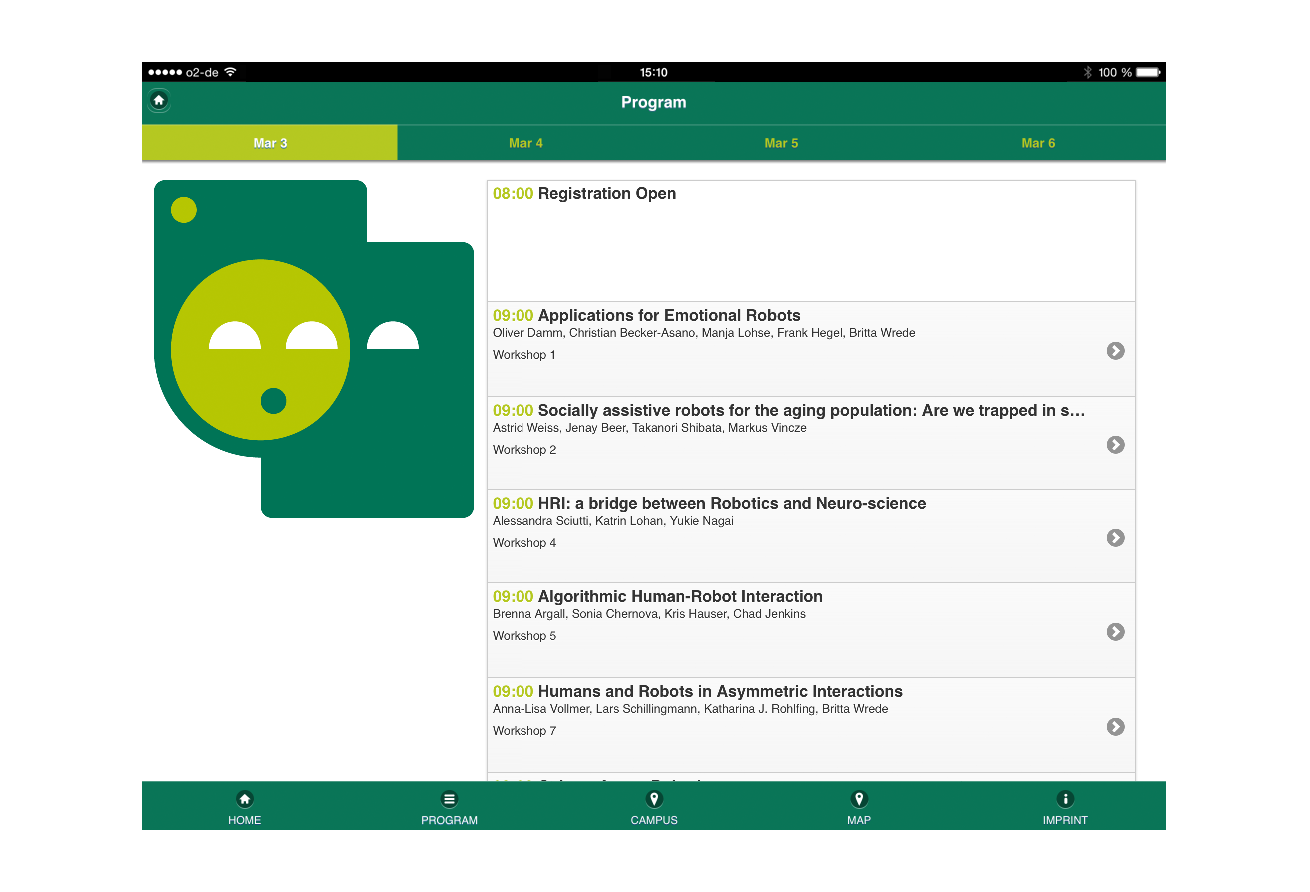
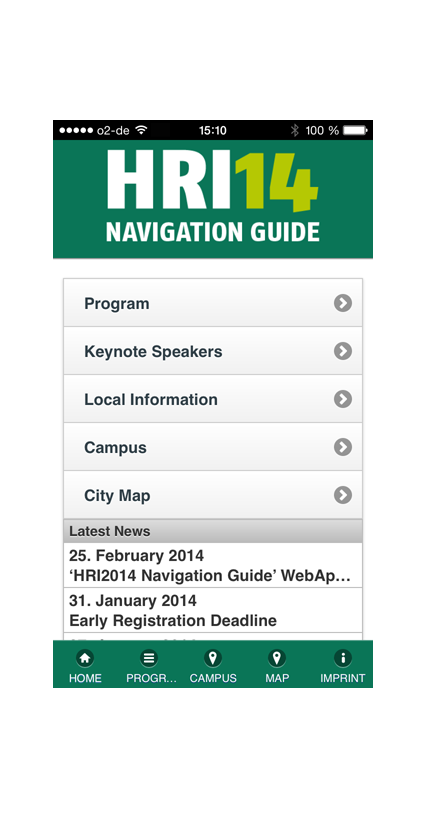
Im Zuge der Umsetzung der Seite für die Human Robot Interaction 2014 schlug ich dem verantwortlichen Designer aus dem Organisatonsteam eine Web App vor, mit der die Besucher der Veranstaltung wichtige Informationen, wie das aktuelle Programm, Informationen über einzelne Workshops oder einen Plan vom Gelände gesammelt in einer Anwendung finden. Aus dieser Idee entstand dieses Nebenprojekt.
Die Basis der Webapplikation stellte das Framework jQuery Mobile. Im Vordergrund stand, dass die Informationen in einem Cache auf den Mobilgeräten gespeichert werden, da die Besucher aus allen Teilen der Welt kamen und ihnen dementsprechend (durch Prepaid-SIMs, o.ä.) nur ein eingeschränktes Datenvolumen zur Verfügung stand. So wurde den Besuchern vor Ort über einen QR-Code (alternativ auch über einen URL) ermöglicht, sich via WLAN die Web App herunterzuladen.
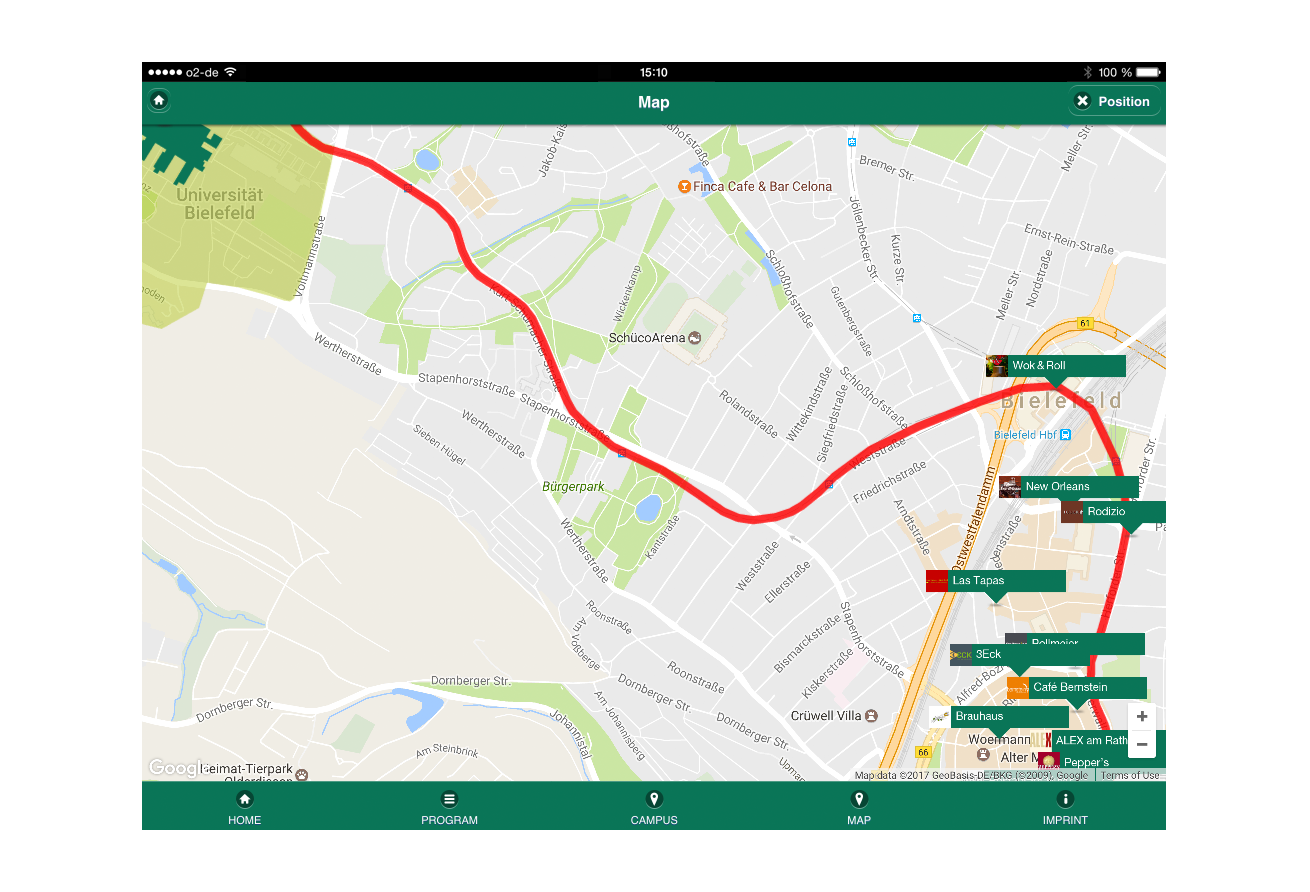
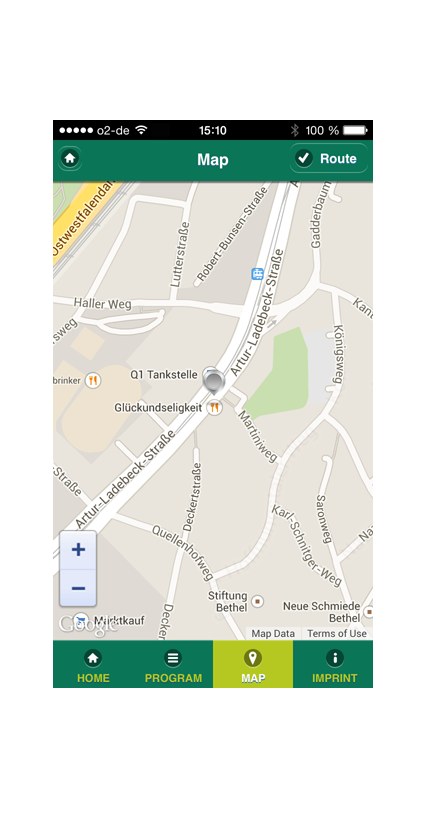
Auf einer per Google Maps implementierten Karte sind Restaurants, die wichtigste Straßenbahnlinie, sowie Orte für das Abendprogramm verzeichnet. Die in der App angezeigten Restaurants wurden der HRI2014-Hauptseite entnommen, deren Adressen der entsprechenden Orte in Geo-Koordinaten umgewandelt, in einer Datenbank gespeichert und via JSON zur Verfügung gestellt. Durch das Caching der meisten Daten, mussten so ausschließlich Daten von Google Maps geladen werden.
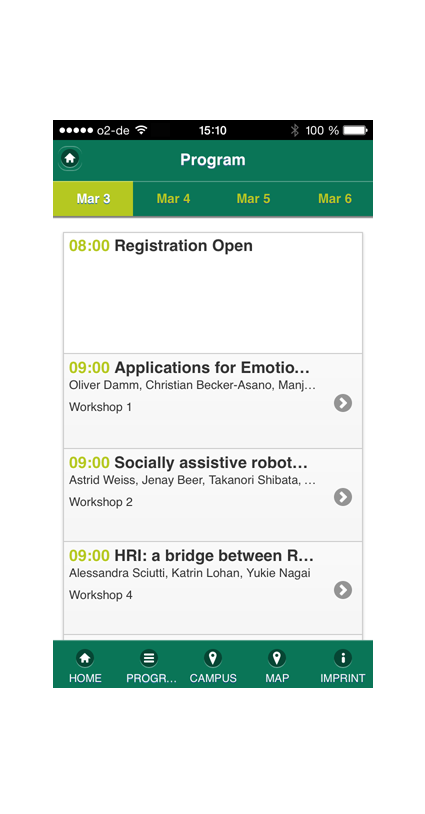
Um an die Programminformationen zu gelangen, wurde ein kleines PHP-Script erstellt, das das Programm der eigentlichen Veranstaltungswebseite aus deren Datenbank ebenfalls in einen JSON-Datenstrom wandelt. Ein weiteres Feature der Applikation ist ein Indikator in Form eines sich bewegenden Dreiecks, das in der Programmübersicht anzeigt, wo man sich zeitlich im Ablaufplan befindet. Hierzu wurde jeder Veranstaltungstag als Intervall mit Start- und Endzeit, die intern als Unixzeit berechnet werden, dargestellt. Anschließend wurde jeder einzelnen Veranstaltungen ihrer zeitlichen Länge im Verhältnis zur Dauer des Veranstaltungstags entsprechend eine bestimmte Höhe zugewiesen. Zuletzt muss auf dem Gerät, auf dem die Anwendung läuft, die aktuelle Unixzeit ermittelt und mit der Start- und Endzeit abgeglichen werden.
Verfügten die Besucher über eine WLAN-Verbindung, wurde zudem auf der Startseite – sofern die Besucher über ein Tablet und damit über ausreichend Bildschirmfläche verfügten – ein Fotostream mit Eindrücken von der Veranstaltung angezeigt. Besitzer von iOS-Geräten konnten die Anwendung im Vollbildmodus – inklusive Splashscreens beim Start der Anwendung – und ohne Browserelemente nutzen.
Delta Row – Logo und Visitenkarten
Cafenio – Getränkekarte
2009 wurde diese Getränkekarte für das Cafenio in der Bielefelder Innenstadt erstellt. Dazu orientierte ich mich an den im Lokal vorherrschenden Farben.